Với các trình code editor hiện tại, đa phần nhiều người chọn sử dụng Sublime Text vì nhiều tính năng tiện lợi của nó như lưu trữ tự động, hỗ trợ đa ngôn ngữ. Đặc biệt, công cụ này thích hợp cho người lập trình web vì hỗ trợ nhiều package giúp tối ưu việc viết code.

Cấu hình Sublime Text chạy HTML
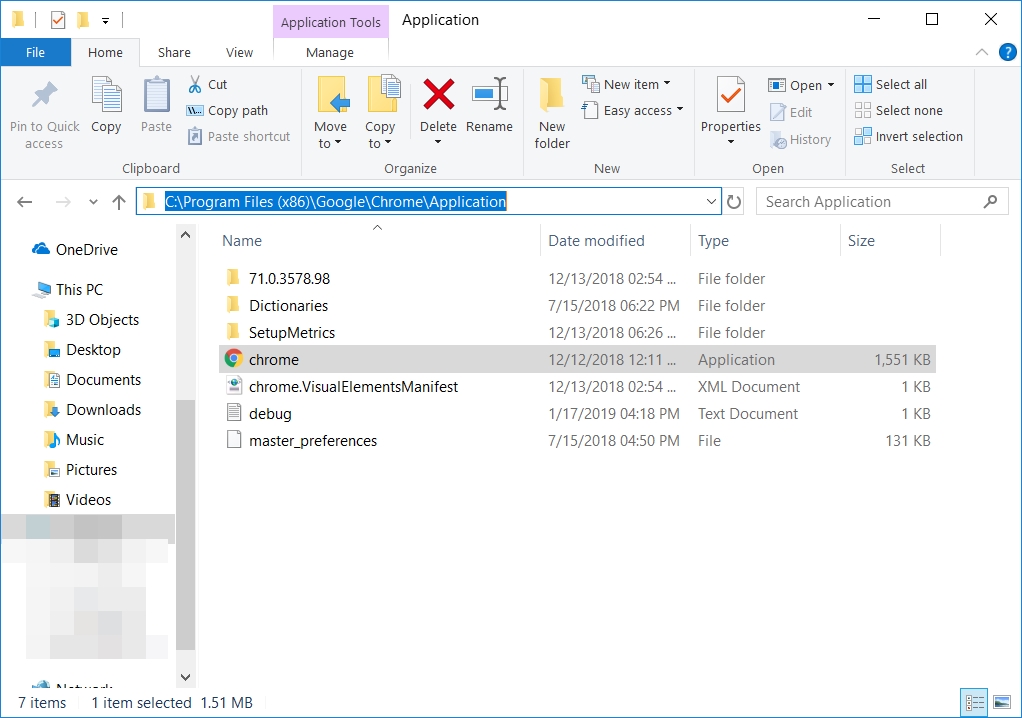
Đầu tiên, ta xác định đường dẫn của trình duyệt mình, ở đây tôi chọn Google Chrome.

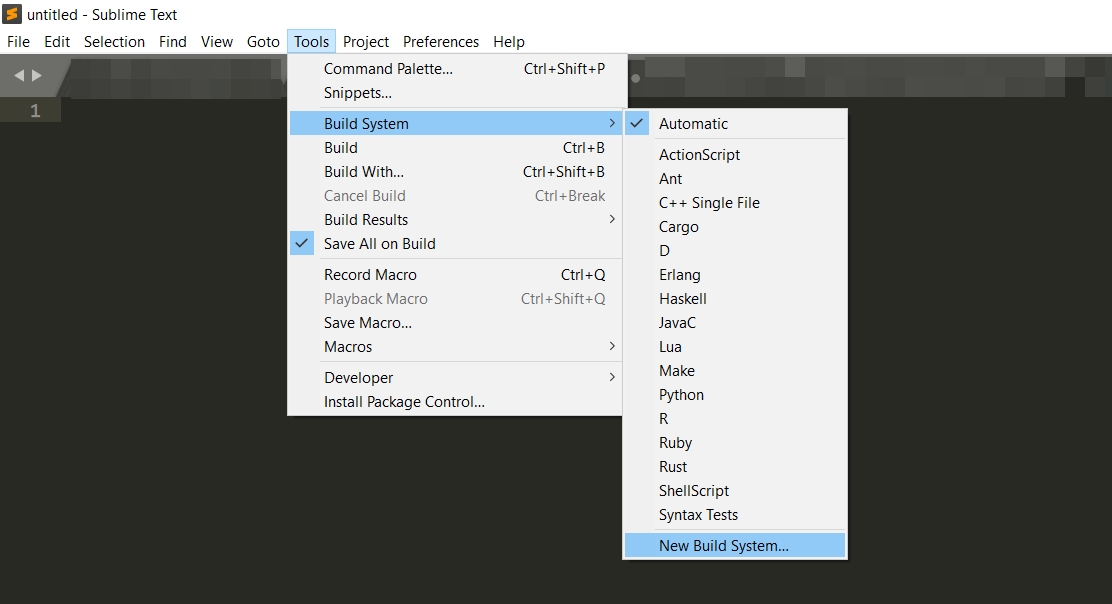
Tiếp đó, trong Sublime Text, bạn vào đường dẫn sau: Tools -> Build System -> New Build System

Trong file mới mở ra, bạn thêm vào nội dung như sau:
Cách 1 (chọn chỉ định 1 trình duyệt):
{
"cmd": ["C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe","$file"]
}Cách 2 (chạy theo trình duyệt mặc định) :
{
"shell_cmd": "start $file"
}
Sau đó, bạn lưu file này lại với đuôi .sublime-build

Sau đó, mở một file HTML bất kỳ

Sau đó, bạn ấn Ctrl + Shift + B và chọn tên đoạn mã bạn vừa lưu.
Nhấn Ctrl + B để chạy code trên Google Chrome.
Cài đặt code Sublime Text như Visual Code
Trước tiên bạn mở Sublime Text, sau đó bấm Ctrl + Shift + P hoặc vào Reference -> Package Control để hiện ra bảng điều khiển, tiếp đến gõ Install Package Control rồi gõ tiếp Emmet sau đó cài đặt.
Sau đó ta có thể ấn ! và tab để tạo nhanh code HTML

Tên thẻ + tab để tạo thẻ nhanh

Bạn có thể sử dụng các cú pháp tạo nhanh khác như sau: