Giới thiệu
Khi sử dụng WordPress, việc sử dụng thêm công nghệ lưu bộ nhớ đệm (cache) hầu như là việc bắt buộc phải sử dụng nếu muốn website thật sự nhanh để đáp ứng tiêu chí “tải trong 1 giây”.
Nhắc tới cache thì chúng ta có khá nhiều lựa chọn qua việc sử dụng các plugin miễn phí như WP Super Cache, LiteSpeed Cache, W3 Total Cache thì còn có rất nhiều plugin trả phí khác như WP Rocket, Swift Performance Pro.
Swift Performance ?
Thông thường để tối ưu một website thì phải tối ưu rất nhiều thành phần khác nhau như:
- Tạo cache cho mọi trang trên website.
- Tối ưu CSS, Javascript để giảm kết nối tại trình duyệt.
- Tối ưu hình ảnh bằng việc nén ảnh, sử dụng định dạng .webp, tải lazyload,…
- Tắt các thành phần không cần thiết trên WordPress.
- Tối ưu database bằng việc giảm dung lượng, xóa các thành phần không cần thiết.
Thường thì với các công việc trên mình sẽ sử dụng nhiều plugin khác nhau, đặc biệt là phần tối ưu hình ảnh.
Tuy nhiên với Swift Performance, nó có thể phục vụ tất cả mọi yêu cầu trên. Mình đã bỏ hẳn luôn plugin Imagify, tiết kiệm $5/tháng.
Về giá thì hiện tại Swift Performance Pro có giá khởi điểm là $39/năm cho việc sử dụng trên 1 website, $100 cho 4 website và $200 cho không giới hạn website. Nhìn chung mức giá này cũng khá là dễ chịu và có phần rẻ hơn so với các plugin tạo cache khác.
Nếu bạn cần dùng trải nghiệm thử thì có thể dùng bản Swift Performance Lite hoàn toàn miễn phí.
Khả năng tương thích cao
Mình đã sử dụng Swift Performance Pro trên nhiều loại webserver khác nhau và nó tương thích hoàn toàn với Apache, LiteSpeed và NGINX.
Nếu bạn dùng NGINX thì khi cấu hình, nó sẽ cung cấp các rule rewrite để chèn vào webserver một cách dễ dàng, hầu như chỉ việc chèn vào tập tin cấu hình NGINX của website là nó chạy thôi.

Dễ dàng lấy cấu hình NGINX dựa theo thiết lập của plugin
Còn với các webserver sử dụng Apache hay LiteSpeed Webserver Enterprise thì nó tự chèn các rules rewrite vào tập tin .htaccess mà không cần thao tác gì thêm.
Khả năng tăng điểm PageSpeed
Mặc dù mình không phải là “fan điểm xanh” của PageSpeed Insights cho lắm nhưng khi bật các tính năng mà mình cho rằng nên sử dụng trên Swift Performance Pro, thì điểm PageSpeed của mình cũng đã cải thiện đáng kể.

Cấu hình đa dạng & dễ dàng
Swift Performance Pro có thể gọi là khó sử dụng và cấu hình hơn, vì nó rất nhiều các cấu hình nếu chuyển qua chế độ Advanced View (Xem nâng cao) để hiển thị các tùy chọn nâng cao.
Nhưng nó cũng được gọi là dễ cấu hình vì khi cài đặt, bạn có thể sử dụng tính năng Use Present và nó cung cấp cho bạn 5 kiểu cấu hình khác nhau tùy theo mức độ tối ưu, tối ưu càng nhiều thì sẽ cần một host/máy chủ càng mạnh.

Các tính năng
Plugin này có rất nhiều tùy chọn để bạn có thể tự tối ưu theo ý mình, tuy nhiên phần này mình sẽ nói qua về các tính năng chính cũng như giải thích cặn kẽ để bạn hiểu về từng chức năng, từ đó xem xét các tính năng có trong plugin này có phù hợp hay không nhé.
Các tính năng mình đề cập tới bên dưới có thể bạn sẽ cần bản quyền trả phí mới có thể sử dụng được, bản miễn phí sẽ bị giới hạn nhiều tính năng.
Trước khi cấu hình, bạn nên chuyển về chế độ Advanced View vì nhiều tùy chọn mình đề cập bên dưới sẽ không hiển thị ở chế độ Simple View.

Warmup – Tạo cache ngầm cho website
Với các plugin tạo cache mà ta thường dùng trước đây thì bản cache sẽ được tạo ra khi một trang được tải ra lần đầu. Ví dụ nếu trang đó chưa có cache, thì người truy cập lần đầu sẽ tải hơi chậm vì nó vừa xử lý trang, vừa lưu cache vào hệ thống.
Với tính năng Warmup của Swift Performance thì cache sẽ được tự động tạo ra trước và hoạt động ngầm trên website (prebuild cache).
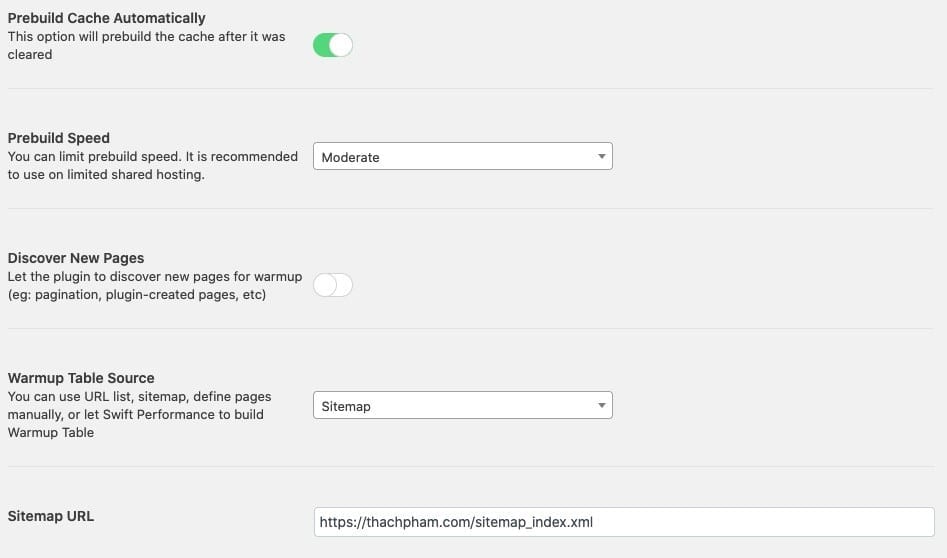
Để bật nó, bạn vào Settings => Warmup và đánh dấu vào Prebuild Cache Automatically đồng thời lưu ý với các tùy chọn sau:

- Prebuild Speed: Ở đây bạn sẽ lựa chọn tốc độ prebuild, nếu bạn dùng host cấu hình thấp thì nên để tốc độ thấp như Slow hoặc Reduced, và tăng dần lên nếu host của bạn có thừa tài nguyên CPU xử lý.
- Discover New Pages: Nó sẽ tự động nhận diện các trang trên website, tuy nhiên theo mình bạn nên tắt đi vì nó sẽ prebuild chậm hơn nếu trên website có nhiều trang. Thay vào đó mình sẽ thiết lập nguồn trang prebuild bằng Warmup Table Source bên dưới.
- Warmup Table Source: Ở đây bạn sẽ khai báo danh sách các trang trên website để prebuild, mặc định là Auto tức là nó sẽ tự scan. Hoặc là bạn có thể thiết lập nó tự lấy URL theo sitemap, tuy nhiên nếu lấy URL theo sitemap thì trang chủ sẽ không được cache vì thường là trong sitemap không có trang chủ. Do vậy nếu chỉnh phần này sử dụng Sitemap, thì bạn hãy vào Settings => Optimization => General và tắt Optimize Prebuild Only để các truy cập vào trang chủ khi chưa có cache thì nó sẽ ghi cache luôn.
Các tùy chọn còn lại bạn nên để mặc định.
Liên quan đến prebuild cache, bạn vào Optimization => General và bật 2 tùy chọn sau đây lên:
- Optimize Prebuild Only: Nếu bật lên thì trang sẽ không lưu cache khi người dùng truy cập một trang chưa có cache vào lần đầu tiên. Việc này sẽ giúp tránh tình trạng người dùng vào trang chưa có cache sẽ tải rất lâu vì nó phải lưu cache, như vậy cache của trang sẽ chỉ được tạo dựa trên tính năng Preload.
- Optimize in Background: Trang sẽ được ghi cache ngầm kể cả khi không có truy cập. Cái này thực ra mình cũng chưa hiểu cho lắm vì việc lưu cache liên tục ở trạng thái ngầm thì đã có Warmup rồi. Nhưng Swift Performance họ khuyên nên bật.
- Limit Simultaneous Threads: Giới hạn số lượng process sinh ra để tạo cache, nếu bạn dùng Shared Host và có hiện tượng đầy CPU/RAM thì nên bật lên và đặt khoảng từ 5 -10.
Nén CSS
Tính năng này có thể không phù hợp với một số website. Nếu bật lên mà lỗi vỡ giao diện thì bạn hãy tắt đi.
Tính năng này nó sẽ gom tất cả tập tin .css trên website thành một tập tin duy nhất để giảm số lượng kết nối của trình duyệt. Đồng thời nó sẽ tạo các CSS quan trọng (Critical CSS) để tải trước giúp trang render nhanh hơn.
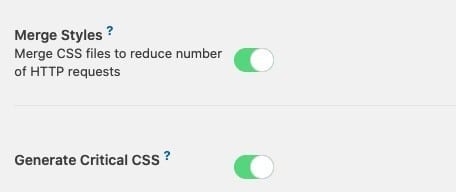
Để bật bạn vào Settings => Optimization => Styles và bật các tùy chọn sau:

- Merge Styles: Bật tính năng nén CSS.
- Generate Critical CSS: Bật lên thì nó sẽ tự động tạo ra các CSS quan trọng ở mỗi trang khi lưu cache.
- Print critical CSS inline: Nhúng trực tiếp CSS quan trọng vào website thay vì lưu vào một tập tin, việc này sẽ giúp trình duyệt render nhanh hơn do không phải kết nối tới một tập tin CSS khác.
Các tùy chọn khác để nguyên.
Nén JavaScript
Tính năng này có thể không phù hợp với một số website. Nếu bật lên mà lỗi vỡ giao diện thì bạn hãy tắt đi.
Giống như CSS, nó sẽ nén lại tất cả tập tin Javascript để lưu thành một tập tin duy nhất để giảm kết nối, đồng thời hỗ trợ tải không đồng bộ (async load) để trình duyệt giảm thời gian delay do phải tải Javascript trước.
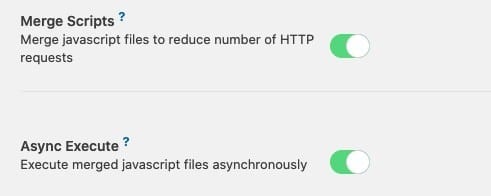
Để bật bạn vào Settings => Optimization => Scripts và bật các tùy chọn sau:

- Merge Scripts: Bật tính năng nén JavaScript.
- Async Execute: Tải Javascript đã được nén với kiểu không đồng bộ (tải sau khi trình duyệt tải trang hoàn tất).
Các tùy chọn khác để nguyên.
Tối ưu font chữ
Nếu website bạn có sử dụng font chữ tùy chỉnh hoặc Google Font thì nên sử dụng tính năng tối ưu Font trên Swift Performance Pro rất hay.
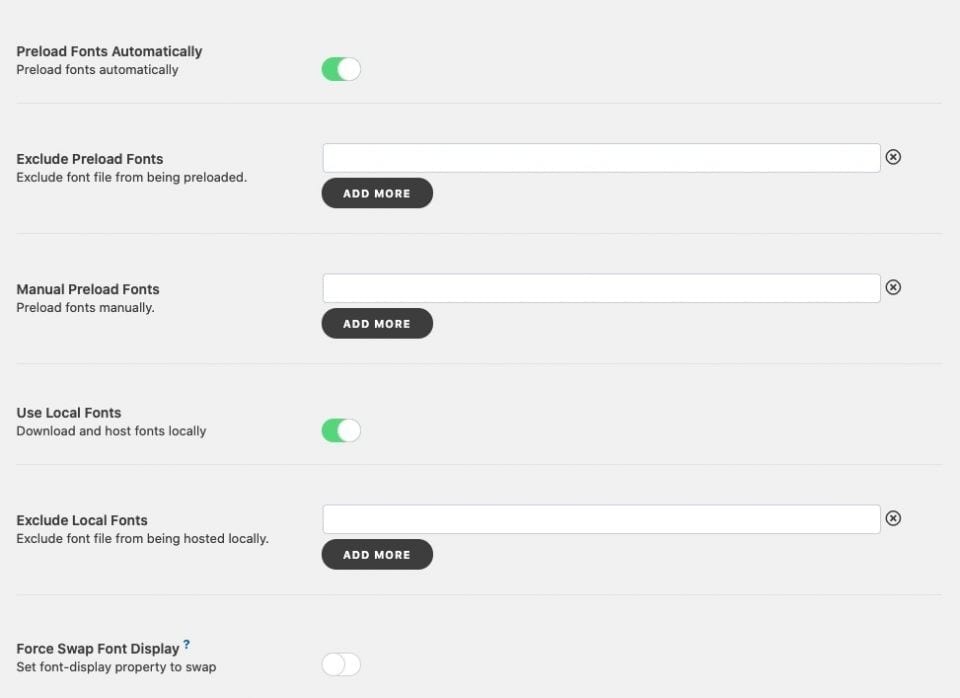
Để bật tối ưu font, bạn vào Settings => Optimization => Fonts và bật các tùy chọn sau.

- Preload Fonts Automatically: Bật tùy chọn này thì tất cả font chữ tải trên trang của bạn sẽ được tự động tải đầu tiên và thêm
rel="preload"vào đoạn mã nhúng. Điều này sẽ giúp trang cho trình duyệt biết các tài nguyên font này sẽ được tự động tải về càng nhanh càng tốt để tránh chữ trên trang bị vỡ khi chưa tải hoàn tất, cũng như các font này sẽ không tải chung với các tài nguyên khác trên trang. Bên cạnh đó, nó cũng tự động thêmas="font"vào mã nhúng font để cho trình duyệt biết đây là font và sẽ có thứ tự ưu tiên xử lý cao hơn. Bạn có thể xem chi tiết về kỹ thuật này tại đây. - Use Local Fonts: Nếu bạn có dùng font bên ngoài như Google Font thì bật tùy chọn này nó sẽ tải các font đó về host của website và tải nhanh hơn, cũng như tránh website bị “đơ” vào các mùa đứt cáp.
Tối ưu hình ảnh
Các tính năng tối ưu hình ảnh trong Swift Performance Pro mình đánh giá là khá “ăn tiền”, không bị giới hạn dung lượng nén ảnh và chuyển đổi sang định dạng .webp. Trước khi bật các tính năng này, bạn nên tắt các plugin liên quan đến tối ưu hình ảnh khác để khỏi phải bị xung đột.
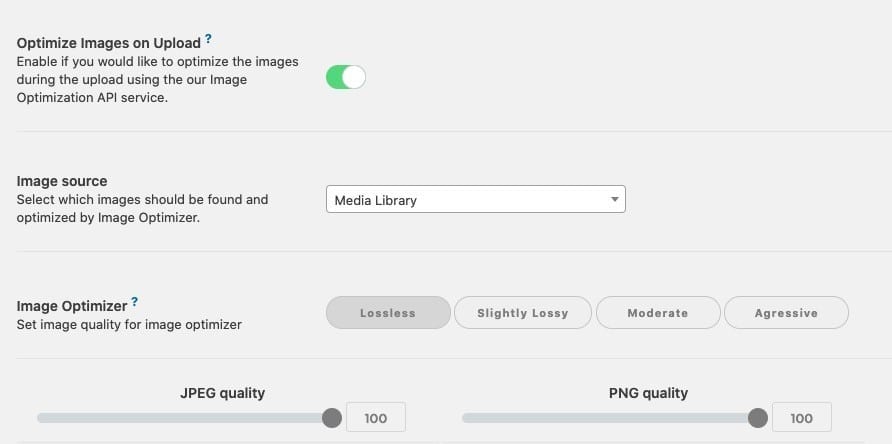
Để cấu hình tối ưu hình ảnh, bạn vào Settings => Images và thiết lập các tùy chọn sau:

- Optimize images on Upload: Tự động tối ưu hình ảnh ngay khi được upload lên
- Images Source: Nếu bạn chỉ muốn tối ưu các ảnh khi upload lên thư viện thì chọn Media Library, ngoài ra bạn có thể chọn WP-CONTENT directory nếu muốn tối ưu toàn bộ thư mục wp-content (bao gồm hình ảnh trong theme/plugins).
- Image Optimizer: Bạn chọn Lossless nếu không muốn mất chất lượng hình ảnh, còn nếu chọn các tùy chọn khác thì hình ảnh sẽ bị giảm chi tiết tùy theo mức độ từ Slightly Lossy đến Agressive.
- Keep Original Images: nếu bạn không cần giữ ảnh chất lượng gốc thì tắt tùy chọn này để đỡ tốn dung lượng host.
- Generate WebP: Bạn nên bật, khi tối ưu ảnh nó sẽ tự tạo ra một tập tin với định dạng .webp rất tối ưu cho trình duyệt Google Chrome.
- Serve WebP: Khi đã bật tùy chọn tạo tập tin .webp ở trên rồi thì phải sử dụng nó, ở đây bạn nên chọn kiểu sử dụng là Use
<picture>elements, nó sẽ sử dụng ảnh .webp vào thẻ<picture>nhưng hình ảnh định dạng gốc vẫn được chèn vào bằng thẻ<img>, như vậy với các trình duyệt cũ thì vẫn hiển thị hình ảnh được. - Serve WebP Background Images: Sử dụng định dạng .webp cho ảnh nền nếu có thể.
- Inline Small Images: Các hình ảnh có kích thước và dung lượng nhỏ sẽ chèn trực tiếp vào trang với mã base64 thay vì nhúng tập tin hình ảnh vào.
- Lazyload Images: Nếu website bạn chưa có sẵn hiệu ứng Lazyload cho hình ảnh thì có thể bật tính năng này lên, sau đó bật Load Images on User Interaction thì các hình ảnh nó chỉ hiển thị mờ mờ trên website với dung lượng rất thấp, chỉ khi được người dùng tương tác như rê chuột, cuộn trang thì nó sẽ hiển thị ảnh chất lượng gốc.
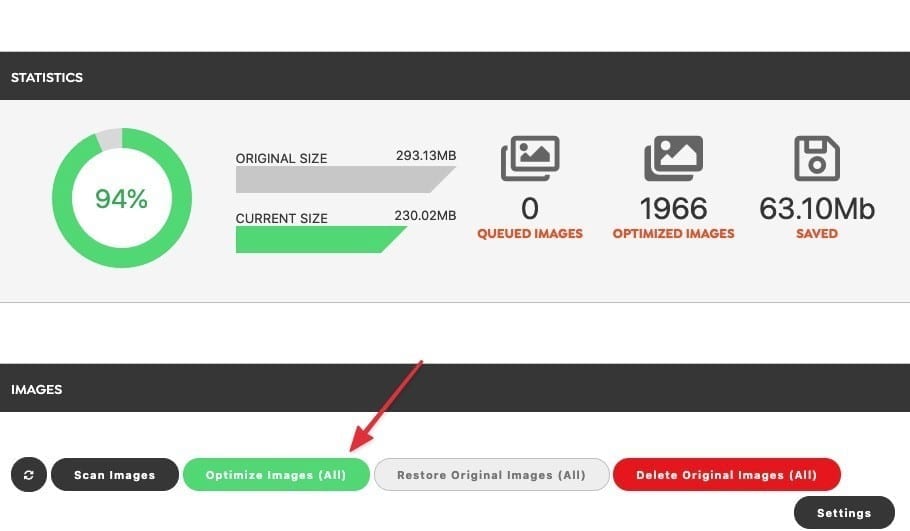
Nếu ảnh của bạn trước đó chưa được tối ưu lần nào thì bạn có thể vào mục Image Optimizer và ấn nút Optimize Image (All) để nó tự tối ưu toàn bộ hình ảnh.

Prefetech DNS
Mỗi website thường tải khá nhiều tài nguyên từ một bên thứ ba, ví dụ như các mã Google Analytics, Facebook Tracking Pixel, các tính năng livechat,…Và việc sử dụng DNS Prefetch sẽ giúp trình duyệt chủ động phân giải các tên miền từ bên thứ ba với chế độ ưu tiên thấp, sau đó lưu cache của địa chỉ IP của tên miền bên thứ ba để các lượt tải sau sẽ có phản hồi gần như ngay lập tức.
cái hay của Swift Performance Pro đó là nó sẽ tự tìm danh sách các domain bên thứ ba có sử dụng trên website và đưa vào danh sách DNS Prefetch mà không cần khai báo thủ công.
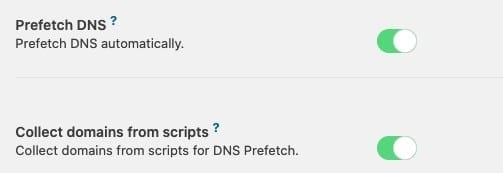
Để bật tính năng này thì bạn vào Settings => General => Tweak và bật tùy chọn sau:

- Prefetch DNS: Bật tính năng prefetch DNS.
- Collect domains from scripts: Mặc định nó chỉ prefetch các tên miền của tài nguyên CSS, HTML từ bên thứ ba. Bạn bật tùy chọn này nó sẽ hỗ trợ thêm việc prefetch DNS các tên miền bên thứ ba đang tải Javascript (ví dụ như Facebook hay Google Analytics nè).
MỘT SỐ GỢI Ý CẤU HÌNH SWIFT PERFORMANCE PRO
Ở trên là các tính năng đặc sắc của plugin này mà mình thường sử dụng toàn bộ các chức năng đó. Tuy nhiên có một số tính năng mà bạn có thể sẽ cần lưu ý khi sử dụng như sau:
- Đối với website nhẹ, chỉ có bài viết thông thường: Thì bạn vào Settings => Caching => Warmup => chỉnh giá trị Warmup Table Source là Auto.
- Đối với website dùng WooCommerce, hoặc custom post type: Thì bạn vào Settings => Caching => Warmup => chỉnh giá trị Warmup Table Source là Sitemap, điền đường dẫn sitemap vào. Đông thời vào Settings => Optimization => General và tắt Optimize Prebuild Only.
- Nếu website bạn ít cập nhật nội dung, thì bạn vào Settings => Caching => General và thiết lập Cache Expiry Mode là Time based mode, rồi chỉnh Cache Expiry Time lên cao nhất là 2 days. Còn nếu thường xuyên cập nhật nội dung thì nên chọn Action based mode.
Các tính năng còn lại mình đề cập trong bài thì nên bật lên hết.
Nhược điểm
Tuy nhiên có một nhược điểm của Swift Performance Pro là thời gian tạo cache lâu. Điều này có nghĩa là thời gian prebuild cache cũng rất lâu, nếu bỏ tùy chọn Optimize Prebuild Only như mình có đề cập ở trên thì khách truy cập vào một trang chưa có cache sẽ tải khá lâu do nó vừa xử lý, vừa tạo cache cho chính trang đó.
Do vậy khi sử dụng Swift Performance Pro, bạn cần phải hiểu rằng mỗi khi chúng ta xóa cache website thì sẽ cần đợi khoảng một thời gian để mọi trang trên website đều được lưu cache.