Tốc độ của website được quyết định ngoài tốc độ xử lý mã nguồn bên trong của máy chủ, thì một yếu tố khác quan trọng không kém đó là dung lượng tổng của website khi tải ra ngoài trình duyệt. Và dung lượng của website khi tải ra trình duyệt thì phần lớn là do hình ảnh vì các tập tin hình ảnh là những tập tin nặng nhất, điều này đồng nghĩa website bạn càng có nhiều hình ảnh thì thời gian tải hoàn tất một website càng lâu.
Cài đặt WEBP
Giới thiệu Imagify

Có rất nhiều plugin hỗ trợ chuyển đổi các định dạng ảnh thông thường qua WebP, nhưng có một plugin trong số đó mình đã dùng khá lâu và rất ổn định đó là Imagify. Ưu điểm của Imagify đó là nó sẽ gửi ảnh trên website bạn về máy chủ Imagify để nén và sau đó trả ngược về lại kết quả, sẽ giảm thiểu gánh nặng cho máy chủ website cũng như không bị phụ thuộc nhiều.
Tuy nhiên ưu điểm của Imagify cũng là nhược điểm, đó là do sẽ cần gửi anh về máy chủ Imagify để xử lý nên thời gian xử lý sẽ lâu hơn và sẽ bị giới hạn dung lượng hình ảnh nén. Nếu bạn muốn nhiều hơn thì cần phải trả phí. Hiện tại Imagify có áp dụng thu phí là 1GB/tháng với $4.99, hoặc nếu bạn không có nhiều hình ảnh upload thường xuyên thì có thể mua gói dùng một lần với mức giá $6/500MB. Một mức giá có thể gọi là chấp nhận được nếu bạn có quá nhiều hình ảnh upload lên website mỗi tháng.
Hiện tại Imagify cho phép bạn dùng 25MB/ngày miễn phí.
Cài đặt WebP vào WordPress và cách sử dụng
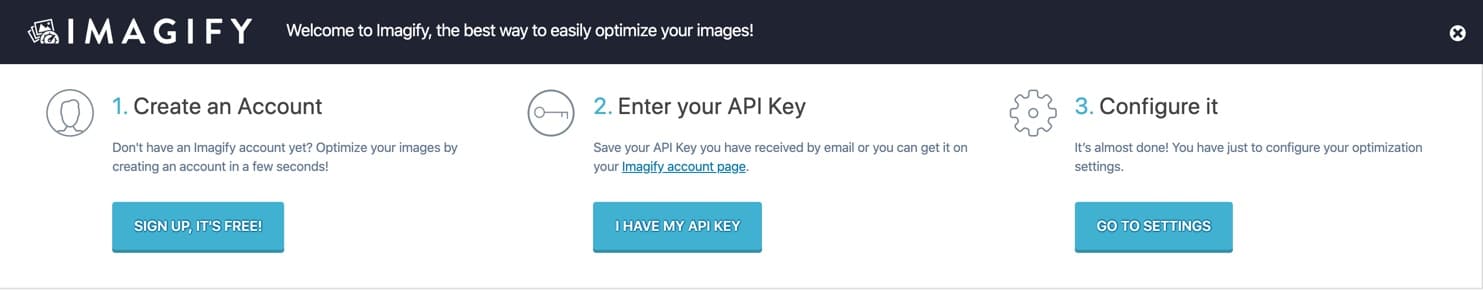
Sau khi cài đặt WebP hoàn tất, bạn tiến hành đăng ký tài khoản bằng cách nhấp vào nút Sign-up hiển thị ra.

Sau đó nhập email của bạn vào.
Nhập email vào để đăng ký Imagify
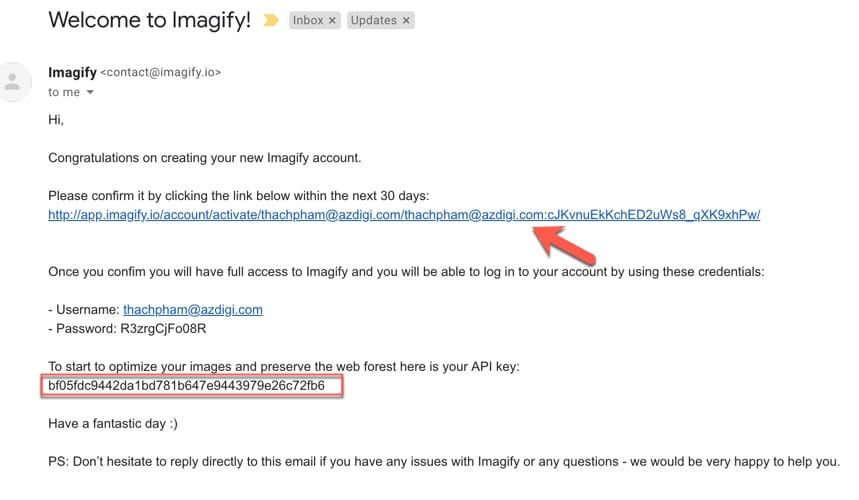
Bây giờ bạn kiểm tra email, sẽ thấy hệ thống Imagify gửi cho bạn một mã API Key và đường dẫn kích hoạt tài khoản. Hãy nhấp vào kích hoạt và copy lại API Key.

Đã có API Key và kích hoạt tài khoản rồi, bạn hãy copy API Key vào nút I Have My API Key nào.

Cuối cùng là ấn nút Go to Settings để chuyển tới trang cài đặt, hoặc bạn có thể truy cập trực tiếp tại Settings => Imagify.
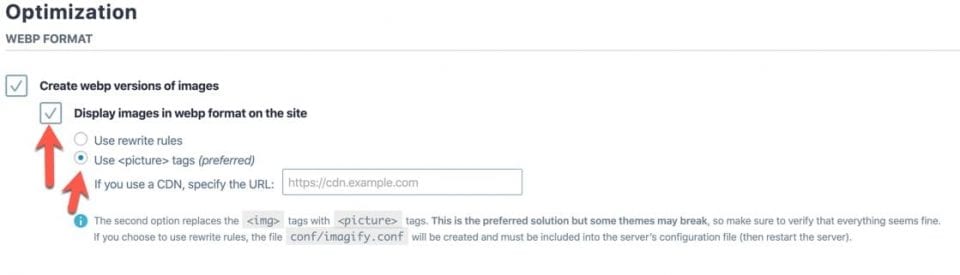
Tại trang thiết lập, bạn đánh dấu vào nút Display images in webp format on the site, nếu bạn có dùng CDN ở dạng sub-domain thì điền vào khung bên dưới, không thì bỏ trống.
Chúng ta sẽ sử dụng theo phương thức dùng thẻ <picture> để có thể hiển thị ảnh webp trên các trình duyệt có hỗ trợ và vẫn có thể hiển thị ảnh bình thường trên các trình duyệt không hỗ trợ webp.

Bây giờ nếu bạn dùng shared hosting bình thường thì hệ thống sẽ tự động chèn một đoạn mã rewrite đường dẫn vào tập tin .htaccess, nếu vì lý do nào đó mà tập tin .htaccess không thể sửa được thì bạn tự chèn với nội dung sau:
# BEGIN Imagify: webp file type
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
# END Imagify: webp file typeĐối với NGINX, bạn chèn đoạn sau vào tập tin cấu hình vhost:
location ~* ^(/.+)\.(jpg|jpeg|jpe|png|gif)$ {
add_header Vary Accept;
if ($http_accept ~* "webp"){
set $imwebp A;
}
if (-f $request_filename.webp) {
set $imwebp "${imwebp}B";
}
if ($imwebp = AB) {
rewrite ^(.*) $1.webp;
}
}Ấn lưu lại để lưu thiết lập.
Nén toàn bộ ảnh có sẵn trên website
Sau khi thiết lập hoàn tất, plugin Imagify sẽ tự động nén các ảnh khi bạn upload lên bài viết. Nhưng với các hình ảnh đã có sẵn trên website thì chúng ta cần phải chạy công cụ Bulk Optimization một lần để nén toàn bộ ảnh có sẵn.
Bạn vào Media => Bulk Optimization.

Và ấn nút Imagif’em all ở dưới.

Bây giờ bạn giữ nguyên trang hiện tại để nó tiến hành nén, thời gian nén có thể lâu tùy theo số lượng ảnh có trên website bạn.
Khôi phục lại ảnh gốc
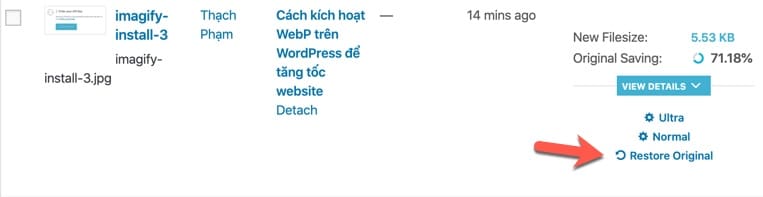
Trong một số trường hợp nào đó, bạn muốn đưa ảnh đã nén và convert qua WebP về lại định dạng gốc thì có thể truy cập vào Media => Library và ấn nút Restore to Original ở hình ảnh bạn muốn khôi phục.

Lưu ý là khi Imagify nén ảnh thì nó vẫn lưu lại tập tin ảnh gốc trong thư mục wp-content/uploads/backup nên bạn cứ yên tâm nhé. Về lâu dài nếu bạn muốn giải phóng dung lượng của host thì chỉ cần tải thư mục này về máy để lưu lại rồi xóa trên host đi là được.
Kiểm tra WebP trên website
Để kiểm tra website bạn đã sử dụng WebP chưa thì cần phải chắc chắn rằng bạn đã chạy xong công cụ Bulk Optimization để tất cả hình ảnh đều đã được chuyển sang WebP.
Sau đó bạn nhấp vào hình ảnh trong bài viết và chọn mở ảnh trong tab mới. Nếu ảnh hiển thị ra là đuôi dạng .webp thì đã thành công.
Ví dụ như các ảnh trong bài viết này đều là dạng WebP.