
Hôm nay, mình sẽ hướng dẫn các bạn Nhận Mail từ người dùng không cần backend cho static website.
Để send mail javascript được điều trước tiên bạn cần có một tài khoản email để nhận thông tin. Tuy nhiên bạn cần phải thiết lập một số cài đặt sau để sử dụng Gmail SMTP:
B1: Quyền truy cập của ứng dụng kém an toàn (Allowed access in Gmail for less secure apps)
Truy cập https://myaccount.google.com/lesssecureapps

B2: Tắt bảo mật hai lớp (Disabled 2-step factor authentication)
Vào https://myaccount.google.com/security

B3: Thêm script smtpjs
Sau khi đã thực hiện xong hai bước trên, bạn vào đường dẫn smtpjs.com. Bạn có thể download file js của họ về và thêm vào code của mình, hoặc thêm source mà không cần download.
<script src="https://smtpjs.com/v3/smtp.js"></script>B4: Tạo SMTP server
Sau đó bạn có thể thấy đoạn code như sau để send mail:
Email.send({
Host : "smtp.yourisp.com",
Username : "username",
Password : "password",
To : '[email protected]',
From : "[email protected]",
Subject : "This is the subject",
Body : "And this is the body"
}).then(
message => alert(message)
);Ta có thể ấn vào đây để tạo 1 SMTP Server, đăng ký 1 tài khoản.

Sau đó ta vào Settings -> Tạo SMTP Server https://elasticemail.com/account#/settings/new/create-smtp
Và đây là những thứ bạn cần trong đoạn code trên:

Bạn có thể thấy chúng ta cần phải khai báo 3 việc: host, tài khoản và mật khẩu. Như vậy hacker có thể soi code và biết được thông tin của bạn, do đó nó sẽ ảnh hưởng đến bảo mật và đánh cắp thông tin,…
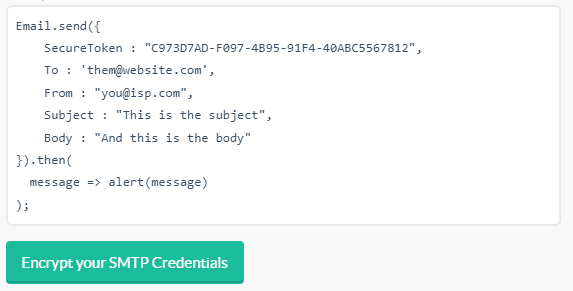
B5: Mã hoá token

Click vào Encrypt Your SMTP Credentials,
SMTP Host là smtp.elasticemail.com
Username, password bạn thông tin bạn vừa đăng ký
Domain là gmail.com
Port là 2525

Sau đó ấn Generate để tạo security token

B6: Xong rồi đó, bạn có thể nhận mail từ người dùng mà không cần backend
Để gửi đính kèm file, bạn có thể thêm lựa chọn attachments
Email.send({
SecureToken : "token của bạn",
To : 'mail_nhậ[email protected]',
From : "mail_của_bạ[email protected]",
Subject : "tiêu đề thư",
Body : "nội dung",
Attachments : [{
name : "tên file",
path : "đường dẫn file"
}]
}).then(
message => alert(message)
);Ví dụ 1 chương trình mẫu:
<!DOCTYPE html>
<html>
<head>
<title>Sending Mail</title>
<script src="https://smtpjs.com/v3/smtp.js"></script>
<script type="text/javascript">
function sendEmail() {
Email.send({
SecureToken: "your_token",
To: '[email protected]',
From : "[email protected]",
Subject: "Test mail",
Body: "Xin chào, mail gửi từ SMTP",
Attachments : [{
name : "smtpjs.png",
path : "https://networkprogramming.files.wordpress.com/2017/11/smtpjs.png"
}]
})
.then(
message => {
console.log (message);
if (message == 'OK') {
alert('Gửi tin nhắn thành công');
}
else {
alert('Gửi tin nhắn thất bại');
}
}
);
}
</script>
</head>
<body>
<form method="post">
<input type="button" value="Send Mail" onclick="sendEmail()" />
</form>
</body>
</html>


Hay đó anh